|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Разработка web-приложений на платформе .NET. Системы управления контентом
Архитектура MVC (Model - View - Controller)
Безусловно, каждый разработчик, проектирующий, сложную графическую систему, сталкивался с проблемами компоновки, дизайна и реализации бизнес-логики в рамках имеющихся ресурсов. В связи с чем, используя стандартные подходы и методики реализации бизнес-приложений, когда логика встраивается непосредственно в код программы, программистам становится сложно поддерживать внутренний интерфейс таких сложных систем, в особенности если спроектированная система требует постоянных обновлений и изменений. Порой, чтобы изменить незначительную деталь в каком-то компоненте, программисту требуется переписать код других компонентов, не задействованных в процессе. Разработчики модулей для поддержки графического интерфейса в языке Smalltalk столкнулись с такой проблемой, им удалось найти удачное решение в виде подхода к проектированию MVC, который и стал центральной основой для всего графического интерфейса приложений, построенных с использованием языка Smalltalk.
Подход к проектированию программных систем Модель-Вид-Контроллер (MVC) основан на разделении программы на три части.
- Компонента Модель (Model) отвечает за хранение данных и обеспечение интерфейса к ним.
- Компонента Вид (View) отвечает за представление этих данных пользователю.
- Контроллер (Controller) управляет компонентами, получая сообщения в виде реакции на действия пользователя, и уведомляя об изменениях компоненту Модель.
Такая внутренняя структура в целом разбивает систему на самостоятельные части и распределяет ответственность всего приложения на различные компоненты. Архитектура такого взаимодействия представлена на рис. 16.1.
Важно отметить, что как представление, так и поведение зависят от модели. Однако модель не зависит ни от представления, ни от поведения. Это одно из ключевых достоинств подобного разделения. Оно позволяет строить модель независимо от визуального представления, а также создавать несколько различных представлений для одной модели.
ASP.NET MVC - продукт выпущенный в апреле 2009 г. компанией Microsoft, призванный упростить разработчикам создание веб-приложений, использующих шаблон MVC (model-view-controller). Фактически это готовый framework для языка ASP.NET.
ASP.NET MVC обеспечивает полный контроль за HTML-разметкой, структурой URL-адресов, упрощает модульное тестирование и способствует использованию модели разработки TDD (test driven development).
ASP.NET MVC 1.0 доступен как в виде отдельного пакета, так и через инсталлятор Microsoft Web Platform Installer.
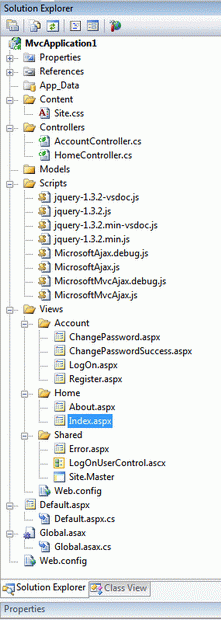
На рис. 16.2 представлена структура проекта, созданного на основе шаблона ASP.NET MVC Web Application в Visual Web Developer 2008 Express.
Организация процесса разработки веб-контента: CMS/CMF системы.
Система управления контентом (Content management system, CMS) - компьютерная программа, используемая для создания, редактирования, управления и публикации контента некоторым систематическим образом. Обычно такие системы используются для хранения и публикации большого количества документов, изображений, музыки или видео.
Система управления веб-контентом (Web content management system, WCMS или Web CMS) - програмное обеспечения CMS класса, реализованное обычно в виде веб-приложения, и предназначенное для создания, и управления HTML содержимым. WCMS обычно используется для управления и контроля большими, динамически изменяемыми коллекциями веб-материала (HTML документами и связанными с ними картинками). Такая система упрощает процесс создания, управления, редактирования контента и многие другие важные задачи, связанные с поддержкой этих процессов.
WCMS предоставляет следующие возможности:
- Применение автоматических шаблонов отображения (в HTML или XML формате), автоматически применяемых к новому или существующему контенту. Тем самым вид всех документов может задаваться из одного места.
- Простота редактирования контента. Пользователю достаточно легко создавать и управлять контентом, поскольку ему либо вообще не требуется знания языков программирования или языков разметки, либо требуется минимальное знание таковых.
- Масштабируемость. Возможность расширения функциональности существующего сайта путем установки поставляемых с дистрибутивом WCMS плагинов и модулей.
- Управление документами. Имеются средства управления жизненным циклом документов с момента создания до удаления.
- Визуализация контента. Любой пользователь может работать с виртуальной копией всего веб-сайта, множества документов или кодами программ, что позволяет увидеть все изменения множества взаимосвязанных ресурсов перед их окончательным применением.
В зависимости от способа применения шаблонов для генерации веб-страниц принято выделять три основные типа WCMS-систем: с автономной обработкой, он-лайн обработкой и гибридные системы.
- Автономные системы обрабатывают все содержимое путем применением шаблонов перед публикацией веб-страниц.
- On-line системы применяют шаблоны в момент посещения сайта пользователями (либо извлекают страницы и кэша).
- Гибридные системы комбинируют первые два подхода. Некоорые из них вместо статических HTML страниц генерируют исполняемые коды (JSP, PHP, Perl), избавляя от необходимости установки WCMS-системы на каждом веб-сервере.
В качестве примера системы рассмотрим WCMS Drupal.
Drupal - это WCMS система, разработанная на языке PHP и использующая в качестве хранилища данных реляционную базу данных (поддерживаются MySQL, PostgreSQL и другие). Архитектура Drupal позволяет применять его для построения различных типов сайтов - от блогов и форумов, до информационных архивов или сайтов новостей.
Функциональность обеспечивается подключаемыми модулями, обращающимися к общему API Drupal. Стандартный набор модулей включает, например, такие функции как новостная лента, блог, форум, загрузка файлов, сборщик новостей, голосования, поиск и др.
Наиболее важные функции, предоставляемые модулями входящими в поставку Drupal:
- единая категоризация всех видов содержимого (таксономия) - от форумных сообщений до блогов и новостных статей;
- широкий набор свойств при построении рубрикаторов: плоские списки, иерархии, иерархии с общими предками, синонимы, родственные категории;
- вложенность категорий любой глубины;
- поиск по содержимому сайта, в том числе поиск по таксономии и пользователям;
- разграничение доступа пользователей к документам;
- динамическое построение меню;
- поддержка XML-форматов:
- вывод документов в RDF/RSS;
- аггрегация материалов с других сайтов;
- BlogAPI для публикации материалов с помощью внешних приложений;
- поддержка сменных тем оформления сайта с предоставлением нескольких готовых вариантов;
- переводы интерфейса сайта на разные языки, а также поддержка ведения разноязычного контента;
- возможность создания сайтов с пересекающимся содержимым (например общей базой пользователей или общими настройками);
- раздельные конфигурации сайта для различных виртуальных хостов (в том числе собственные наборы модулей и тем оформления для каждого подсайта);
- механизм для ограничения нагрузки на сайт (автоматическое отключение при высокой посещаемости части информационных блоков и модулей).
Существует огромное множество систем как коммерческих, так и бесплатных. Например, Microsoft предлагает реализацию WCMS системы на базе Windows SharePoint Services.
CMF системы
Каркасная система управления контентом (Content Management Framework, CMF) - это инструментарий для создания систем управления контентом, а также отдельных веб-приложений. Некоторые CMS, предоставляющие API для расширения своей функциональности, можно рассматривать как CMF, например WCMS Drupal .